Ubah Tampilan WAP Jadi WEB dlm 10 Menit
Pada tutorial sebelumnya telah dibahas cara-cara merubah tampilan wap menjadi web, namun jika kamu masih mengalami kesulitan memahami dan mengaplikasikannya, kini kamu bisa membuatnya hanya dalam hitungan menit. Seperti contoh halaman ini, kamu juga bisa merubah tampilan situs wapmu menjadi seperti ini.
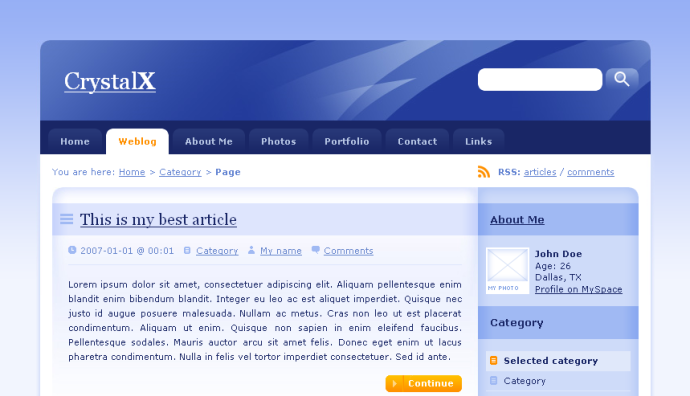
Yang perlu kamu lakukan hanyalah dengan meng-copy script yg telah disediakan berikut kemudian paste di editor situsmu. Di bawah ini adalah contoh sangat sederhana WAP dengan menggunakan template CSS blog pada Wordpress dengan tema Kubrick:
About http://looperz11.xtgem.com
My Profile

Nama: Deddy Sofyan Munawar
Nick: Dean Adjie Minwarie, Looperz
Birth: Subang, 11 Nov 1984
School: UIN SGD Bandung, Muamalah 2002
About Me: Lahir di pelosok desa terpencil nun jauh dari keramaian, pada malam jumat kliwon bulan shafar... Hicks, serrem ya?! Ga juga deng, tp ga heran jg sih knp aku punya sifat eksentrik or rada aneh getoh. Dibilang gini karna memang respon orang mmg kayak begitu.
Tapi gak musti takut jg, aku sebetulnya penyayang kok. Apalagi sama calonku, walopun doi suka salah arti gitu. Lho??!!! Koq malah curhat!!! Tp ya sutralah ga penting jg kali yee, intinya walopun sekilas gw aneh tp gw baik koq,hicks...
Asal Usul Situs
Sebenarnya, gak kepikiran jg sih bikin situs sendiri. Kalo g dibilang awam, jangankan bkin situs, internetan aja baru mulai suka awal tahun ini (2009) tepatnya bln maret. Alamat email pertamakupun (looperz1@hotmail.com) aku buat awal awal bulan april. Saking bangganya punya email (klo orang sunda bilang mah "agul") dan kbetulan jg waktu itu dapet internet gratis, tiap hari internetan. Baru ngerti deh istilah download/ upload, Chatting, jeung sajabana teh. (chattingpun ngerti doang, nyoba mah g pernah, tp ada bgusnya jg g dkasih suka). Upst malah curhat lg! Oya, nerusin ttg situs ini. Masih gara2 "sombong" punya email, akhirnya.., register sana sini skedar pngen tau dalemnya apa. Sampe akhirnya gara2 iseng jg, pada 29 Juni 2009, register deh di XTGEM yg katanya "Best Free Wap Site Builder", pas udah punya account trus lihat fitur dan fungsinya, Subhanallah!! Apaan nih GAK NGERTI??!!Akhirnya lihat2 katalog aja, tp wah, pas dicek.. Woww, keren2 euy situsnya!! Penasaran juga'kan, akhirnya... dengan rasa ingin tau yg guede dan semangat 45, diulik aja dikit2. Walhasil, ya seginilah adanya "gubuk reotku".
Buat yg baca ini, ada pesan moralnya jg nih... Banyak jalan menuju Roma, asal bener2 aja, PLUS musti ada kecintaan atw rasa suka juga, pasti hasilnya (yaa..sesuai usahanya! Hicks..)
Why is it Looperz, or what?!
Why do I name my self as "looperz"? Well, I'm not an expert. But I do really like making music. When I make it, mostly I loop the tones, ryhtms, and most of musical instrument repeatedly, LOOP IT! I like to loop, then I'm looperz...
Tapi awas, bukan looper koran lho! Hicks...
What does 11 suffix means?
Ouw... I took it from my birthday. Eleven is quite mean something to me, it represent date and month as well. Like my wife too, she's got number 19 of her birthday. So we're the beginning and end of teens, which means we'll be the first and the end lovers, spouse in our entire life. Amin...
Tujuan dan Dedikasi
Pada awalnya situs ini dibuat hanya karena "kebetulan iseng semata", namun karena ketertarikanku dan seiring dgn bertambahnya pula 'pengetahuanku' sehingga akhirnya situs ini dapat berkembang seperti sekarang ini. Semuanya tidak lepas dari bnyaknya acuan dari para senior yg telah terlebih dahulu "menginspirasiku". Maka karena itu pula, kini situs inipun memiliki maksud dan tujuan "ingin memberi inspirasi" kepada segala pihak, baik dalam bentuk tutorial, sharing, informasi/ hiburan dan lain2nya, sebagai tanda terima kasih dan syukurku, disamping sebagai ajang untuk pengembangan diri (ceilé... witwiw uit!!!).
Terima kasih untuk XtGem, juga kang Povilas Musteikis beserta gengnya yg telah memberikan layanan terbaik Free WAPSITE BUILDER. Dengan fasilitas unlimited bandwith, unlimited space, juga fitur-fitur editingnya yg sederhana dan mudah dipahami, sehingga dapat terciptanya situs sederhanaku ini. Oya, kasian gak disebut makasih jg buat hapeku Nokia 6600, biar jadul dan budugul tp maknyus.
Untuk template CSS pilihan lainnya yg lebih menarik dapat pula dilihat preview-nya pada gambar-gambar di bawah ini. Kamu tinggal pilih dan copy script yg kamu suka. Berikut adalah script yg tersedia:
| PREVIEW | COPY SCRIPT |
 | Offlimits | Copy Script |
 | Soothing | Copy Script |
 | Emblazoned | Copy Script |
 | Balanced | Copy Script |
 | Gestured | Copy Script |
 | Crystal X | Copy Script |
 | Everyday Series | Copy Script |
 | Revolt 01 | Copy Script |
Call Me - SMS
Sebelum menggunakan script ini, ada baiknya untuk diketahui pula beberapa hal berikut:
- Di dalam script ini telah lengkap dengan link CSS dan imagenya sehingga tidak perlu lg memakai CSS lain.
- Design TAMPILAN dlm script ini adalah tampilan "default", tidak perlu diubah lg. Maka ingat, yg perlu dirubah hanyalah CONTENT/ ISI halamanmu saja, BUKAN tampilannya lg. Misalnya, kamu cukup hanya perlu menambahkan artikel atau merubah link2 saja.
- Dianjurkan edit memakai Komputer untuk tampilan maksimal, juga karena khawatir keterbatasan karakter pada ponselmu.
- Untuk XtGem, tidak dianjurkan mengedit pada CREATOR tp editlah pada TEXT EDITOR, caranya:
- pada menu utama klik "file browser"
- pada file html yg akan diedit klik tanda plus (+)
- klik "open with" pilih "text editor"
- hapus semua dan paste script di sono!
- Cara mengedit/ membuat file ini adalah dengan mengcopy SELURUHNYA script ini dan MENGHAPUS SEMUA yg ada pd editor situsmu. Maka sebelum copy-paste, ada baikny SAVE dulu data yg terpakai pada file/ text TERPISAH.
Harap diperhatikan pula, bahwa sekarang sudah banyak yang membuat artikel mengenai merubah tampilan wap jadi web ini, dan banyak pula yang secara terang-terangan Meng-copy paste artikel saya ini tanpa merubah sedikitpun kata-katanya. SAYA TIDAK MELARANG jika ingin menyebarkan informasi mengenai cara merubah tampilan wap jadi web ini, asal Gunakan etika jurnalistik yang etis!!! Cantumkan sumber aslinya secara jelas dalam bentuk tulisan dan link. Sangat mudah dilakukan bagi Anda yang menghargai ilmu pengetahuan dan berpendidikan. Sebagai catatan, trik ini saya temukan dan kembangkan sendiri. Dan sayapun tidak merasa rugi untuk berbagi kepada semua. Maka tidaklah mahal jika Saya meminta Anda bersikap Etis. Terima Kasih!

